- Published on
React Developer Roadmap
- Authors
- Name Ezidev
join our community
React Developer Roadmap
Roadmap to becoming a React developer:
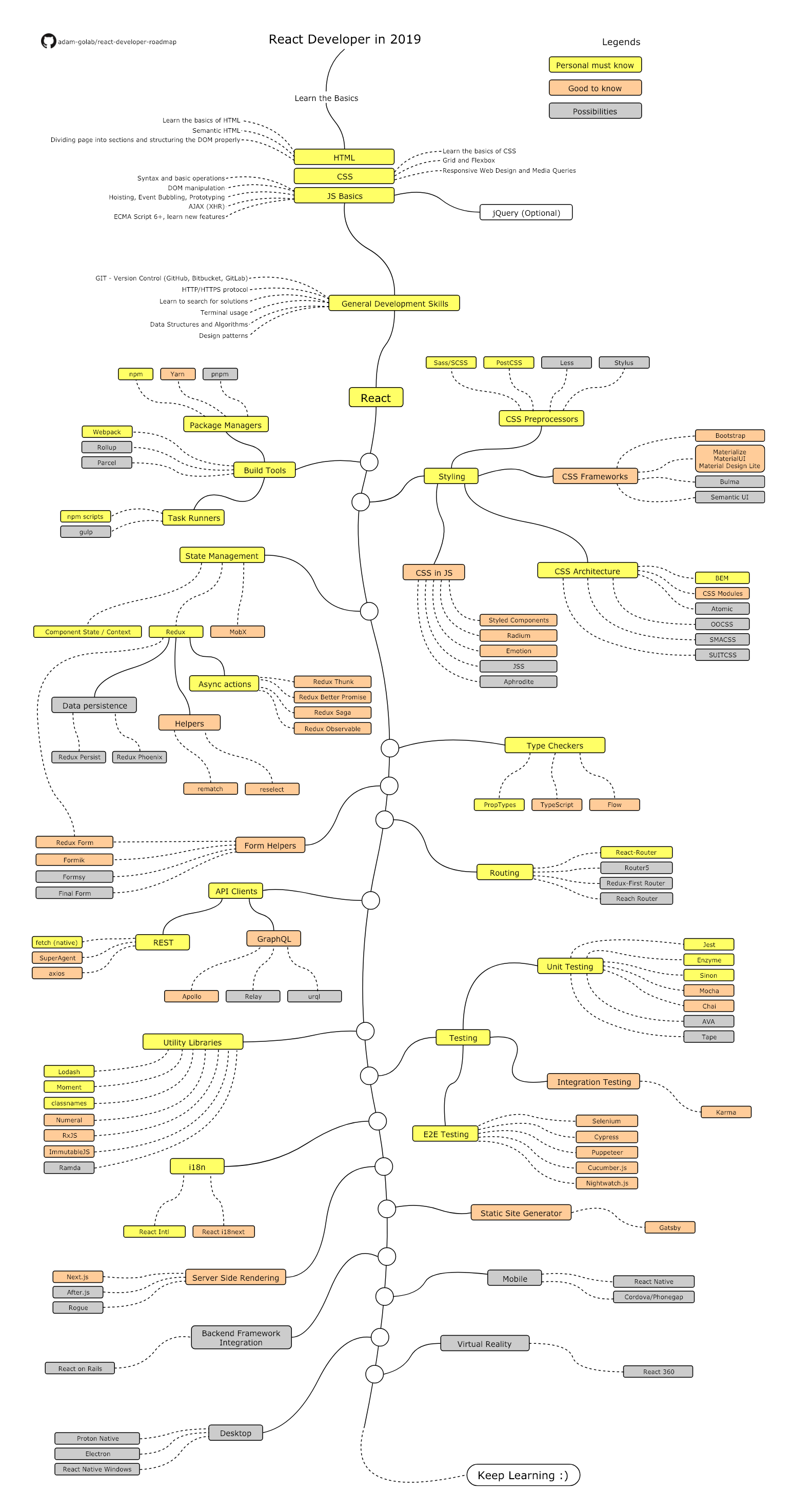
Below you can find a chart demonstrating the paths that you can take and the libraries that you would want to learn to become a React developer. I made this chart as a tip for everyone who asks me, "What should I learn next as a React developer?"
Disclaimer
The purpose of this roadmap is to give you an idea about the landscape. The road map will guide you if you are confused about what to learn next, rather than encouraging you to pick what is hip and trendy. You should grow some understanding of why one tool would be better suited for some cases than the other and remember hip and trendy does not always mean best suited for the job
Roadmap

Resources
- Basics
- HTML
- Learn the basics of HTML
- Make a few pages as an exercise
- CSS
- Learn the basics of CSS
- Style pages from previous step
- Build a page with grid and flexbox
- JS Basics
- Get familiar with the syntax
- Learn basic operations on DOM
- Learn mechanisms typical for JS (Hoisting, Event Bubbling, Prototyping)
- Make some AJAX (XHR) calls
- Learn new features (ECMA Script 6+)
- Additionally, get familiar with the jQuery library
- HTML
- General Development Skills
- Learn GIT, create a few repositories on GitHub, share your code with other people
- Know HTTP(S) protocol, request methods (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- Don't be afraid of using Google, Power Searching with Google
- Get familiar with terminal, configure your shell (bash, zsh, fish)
- Read a few books about algorithms and data structures
- Read a few books about design patterns
- Learn React on official website or complete some courses
- Get familiar with tools that you will be using
- Package Managers
- Task Runners
- Styling
- CSS Preprocessor
- CSS Frameworks
- CSS Architecture
- CSS in JS
- State Management
- Component State/Context API
- Redux
- Async actions (Side Effects)
- Helpers
- Data persistence
- Redux Form
- MobX
- Type Checkers
- Form Helpers
- Routing
- API Clients
- Utility Libraries
- Testing
- Internationalization
- Server Side Rendering
- Static Site Generator
- Backend Framework Integration
- Mobile
- Desktop
- Virtual Reality
Wrap Up
If you think the roadmap can be improved, please do open a PR with any updates and submit any issues. Also, I will continue to improve this, so you might want to star this repository to revisit.
Contribution
The roadmap is built using Draw.io. Project file can be found at /src directory. To modify it, open draw.io, click Open Existing Diagram and choose xml file with project. It will open the roadmap for you. Update it, upload and update the images in readme and create a PR (export as png).
- Open a pull request with improvements
- Discuss ideas in issues
- Spread the word
